Design & Features
Module Styles
JSN Nuru provides 2 box designs for module background styling in Free edition and 6 box designs in PRO edition (which can be combined with 20 predefined icons for module title styling). Module styles are configured by module's parameter Module Class Suffix with very simple syntax.
Take a look around to see how module styles are applied.
Menu Styles
JSN Nuru provides 3 menu styles to present your website navigation. The default Joomla! built-in menu module (mod_mainmenu) is utilized, so you don't need to install any external menu modules.
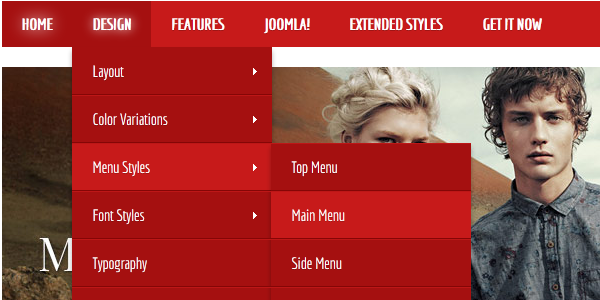
Main Menu

Main Menu is very powerful menu built with clean accessible XHTML code structure and effective drop-down submenu panels.
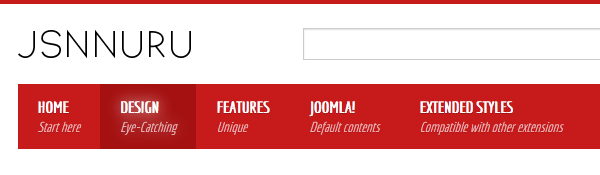
Main Menu with rich text

You can add icon and descriptive text to each menu item to make them much clearer and more appealing. Both descriptive text and icons are configured directly in menu item settings page, which is very convenient.
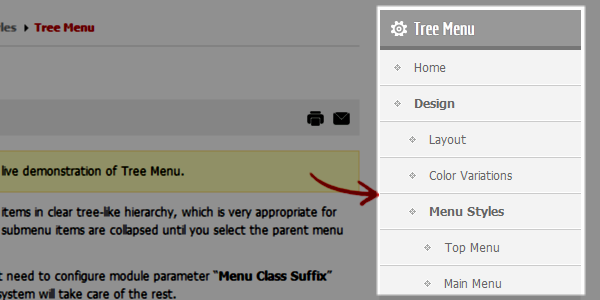
Tree Menu

Tree Menu represents menu items in clear tree-like hierarchy, which is very appropriate for indexing menu. By default all submenu items are collapsed until you select the parent menu item.
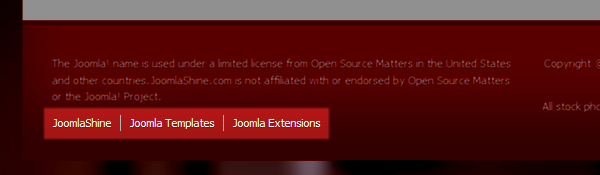
Div Menu

Div Menu is simple yet nice menu bar with items separated by slightly visible dashes. This menu is very suitable for footer navigation presentation.
Color Variations in the PRO Edition
JSN Nuru provides 6 major colors variation for your taste. Each color variation covers not only the main background, but also color of drop-down menu, links, table's header and some others.
Color variations
Click on any screenshot to LIVE demo of that color variation. (reset to default)
Interactive images presentation by JSN ImageShow extension
Color configuration
Each template color can be configured by 3 different ways:
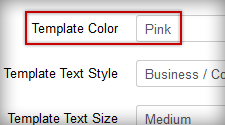
By template parameter

Template color can be set by template parameter Template Color in administration panel.
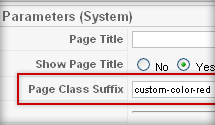
By "Page Class Suffix"

Template color can be defined in parameter Page Class Suffix of menu items as custom-color-xxx.
By Site tools panel

Template color can be selected by website visitor from Color Selector in Site tools.
Layout
Module Positions
JSN Nuru provides 36 module positions allowing you to have multiple layout configurations. All module positions are collapsible which means if you don't publish any modules in some position it will not take any blank spaces leaving those for neighbor modules. Some positions are designed to arrange modules inside in horizontal layout which makes it very easy to reorder modules inside it.
See all module positions outline
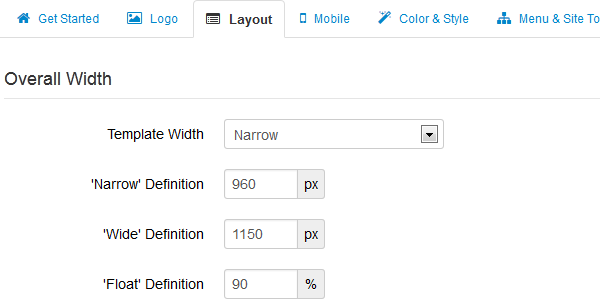
Layout Configuration

JSN Nuru allows you to change the width size for several critical layout elements. All settings can be done via template parameters in section LAYOUT SETTINGS.
Layout Variations
JSN Nuru layout system is very flexible and capable. Module positions are designed in smart way to cover all possible spot where you might want to put content. More over, you can specify width of both overall layout and specific columns conveniently via template parameters. Bellow is live presentation of some most popular layout variations: